Install JavaScript for Product
Reo.Dev can track developers who access your cloud product to analyze their interactions on the product. All you have to do is:
Step 1: Configure your product domain on Reo.Dev and generate the tracking JavaScript.
Step 2: Integrate the JavaScript tracking code into your cloud product.
Step 3: Invoke the Sign-in Event after successful login. Skipping this will result in incomplete tracking.
Step 4: Add Key Pages to track high-intent user actions within your product.
Important: You Must Invoke the Sign-in Event
Many developers miss this step, causing incomplete tracking. The tracking script alone is NOT enough.
👉 To ensure user sessions are tracked correctly, you must invoke the identify method after every successful login.
👉 This allows Reo.Dev to associate activity data with actual users.
How to Fix It?
Follow the "Invoking Sign-in Event" section below after setting up the JavaScript.
If you've already installed the script but haven't implemented this step, your tracking may not be working properly.
Step 1: Configure Your Product for Tracking
Sign into Reo.Dev with your Admin credentials.
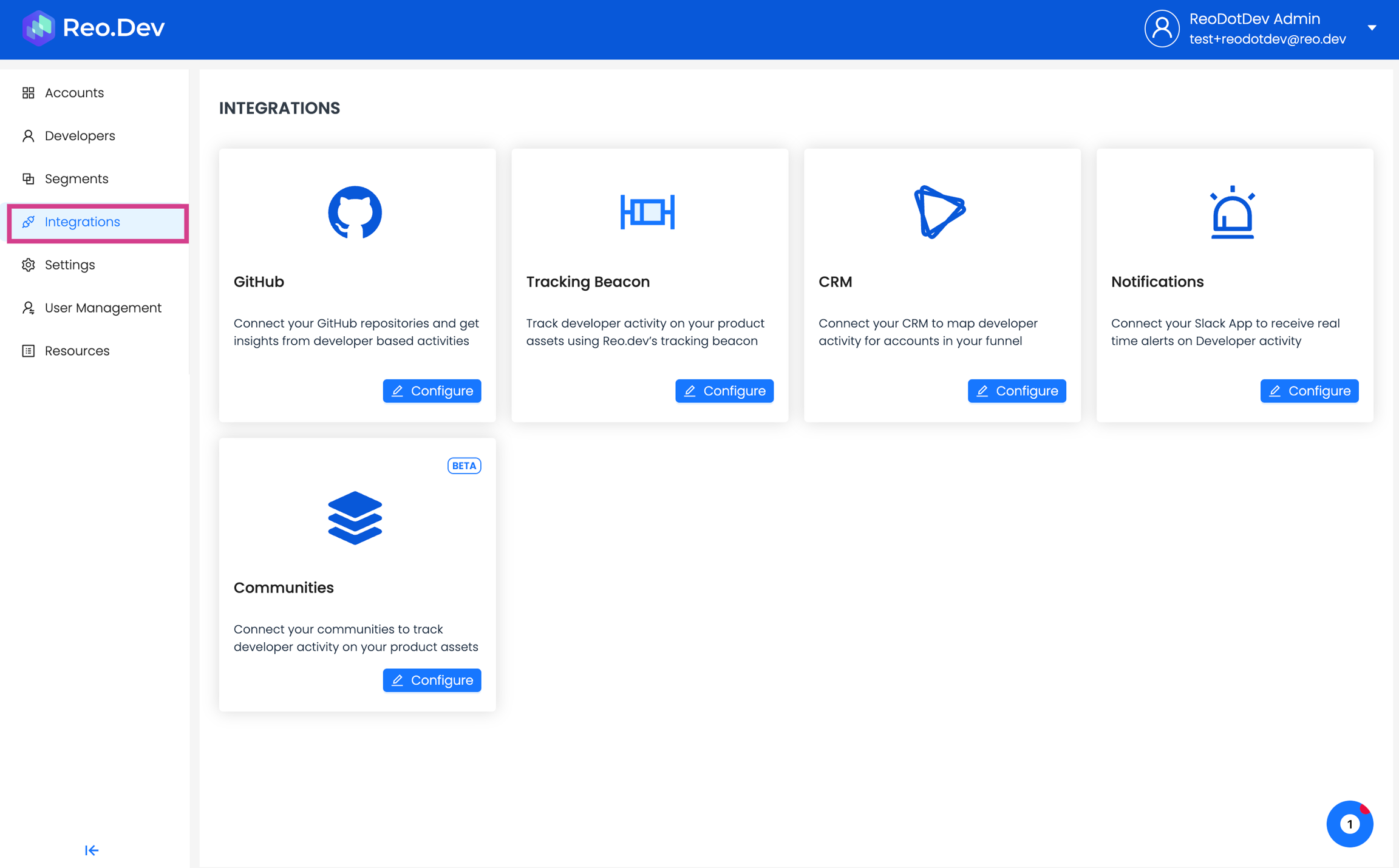
From the navigation bar, click Integrations.

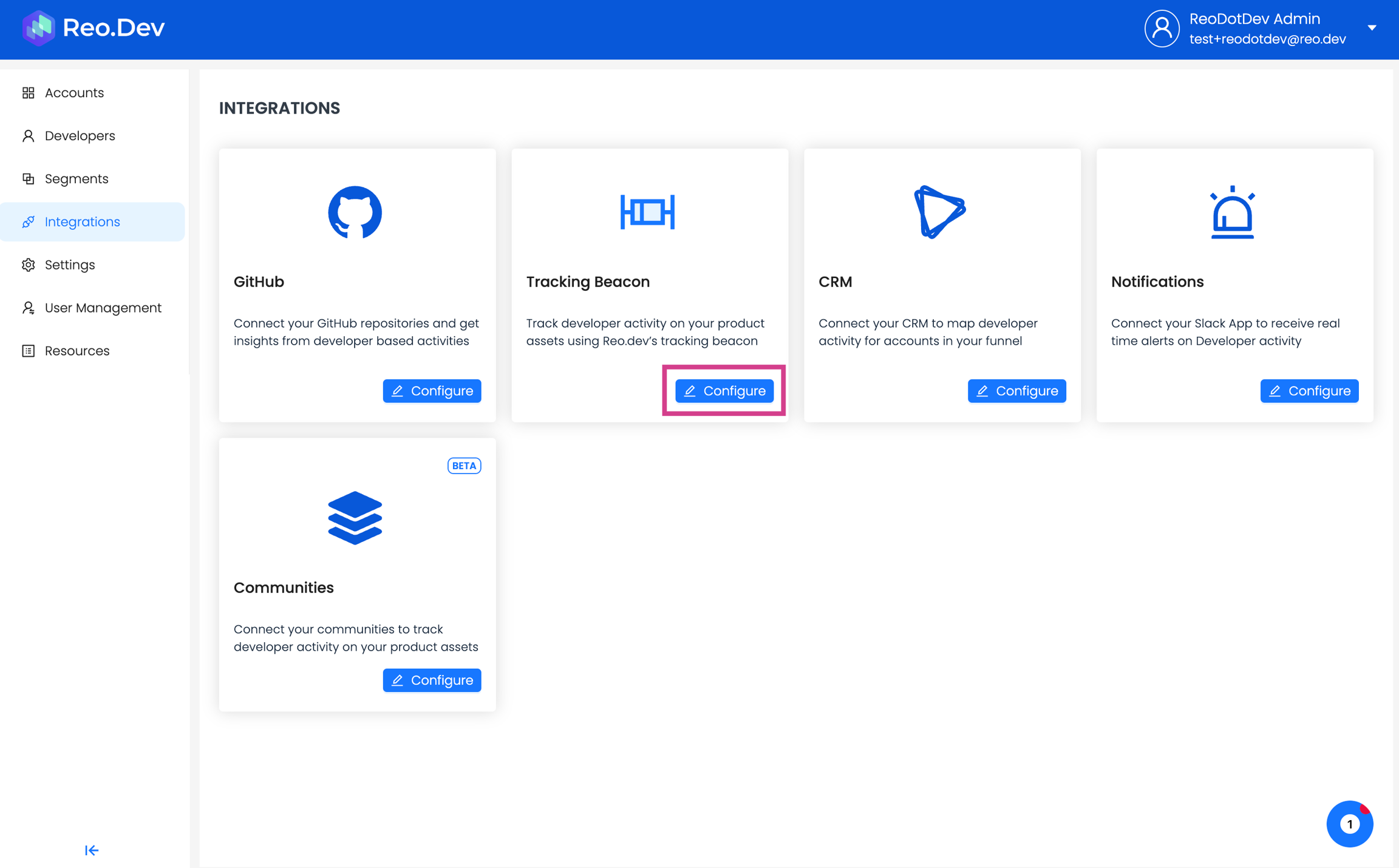
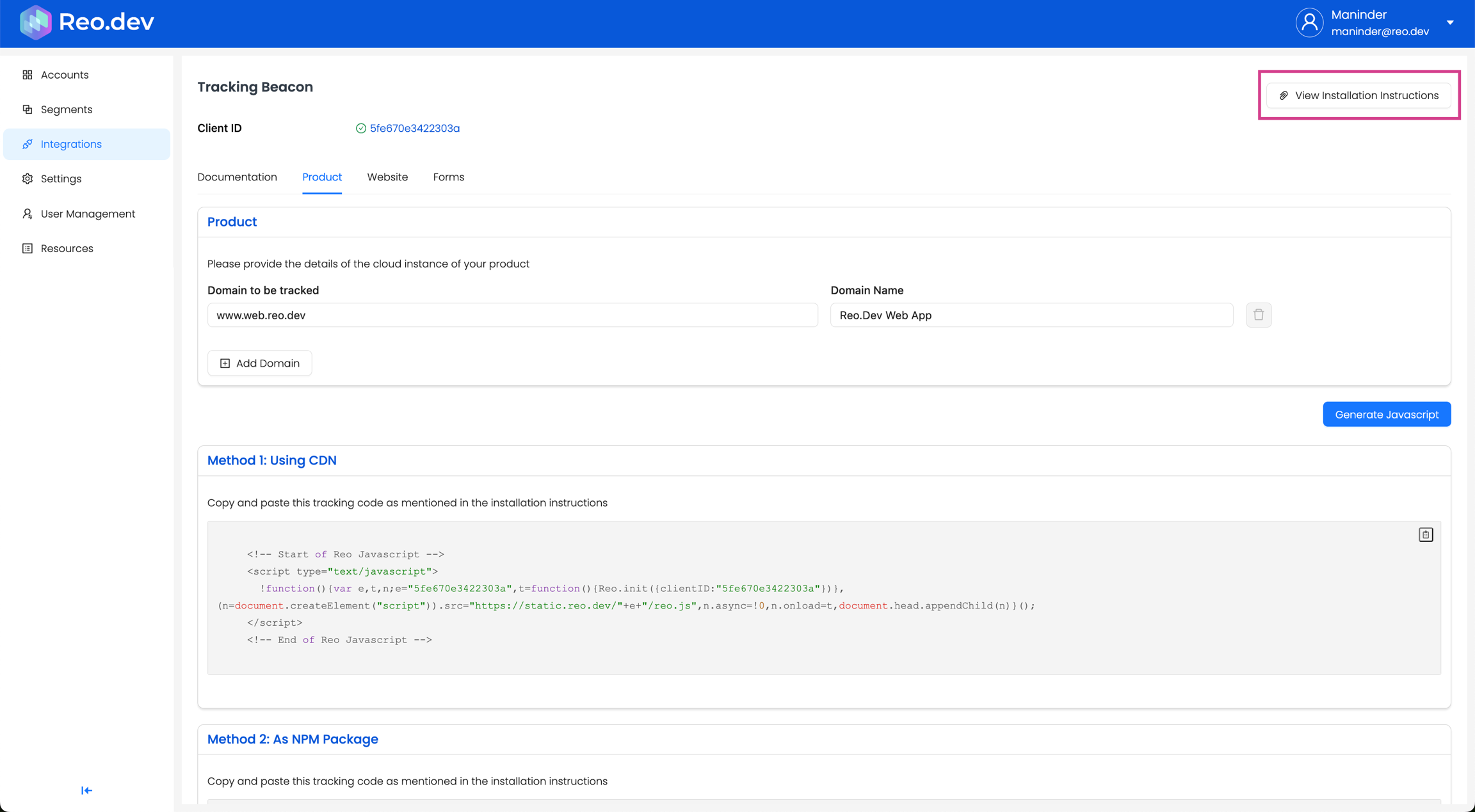
Click Configure in the Tracking Beacon section.

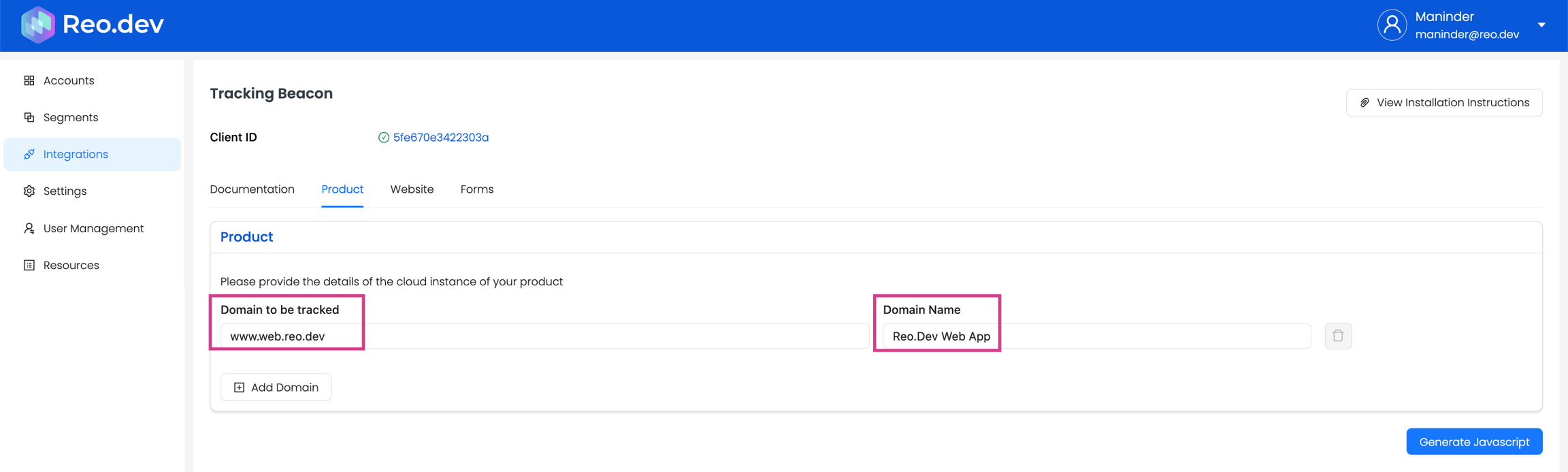
In the Product Tab, enter the domain of your cloud product in the Domain to be tracked field. In the Domain Name, you will need to provide a label for that domain.
The domain name will be available in the segmentation filters for you to create advanced segments and track developer activity across this domain

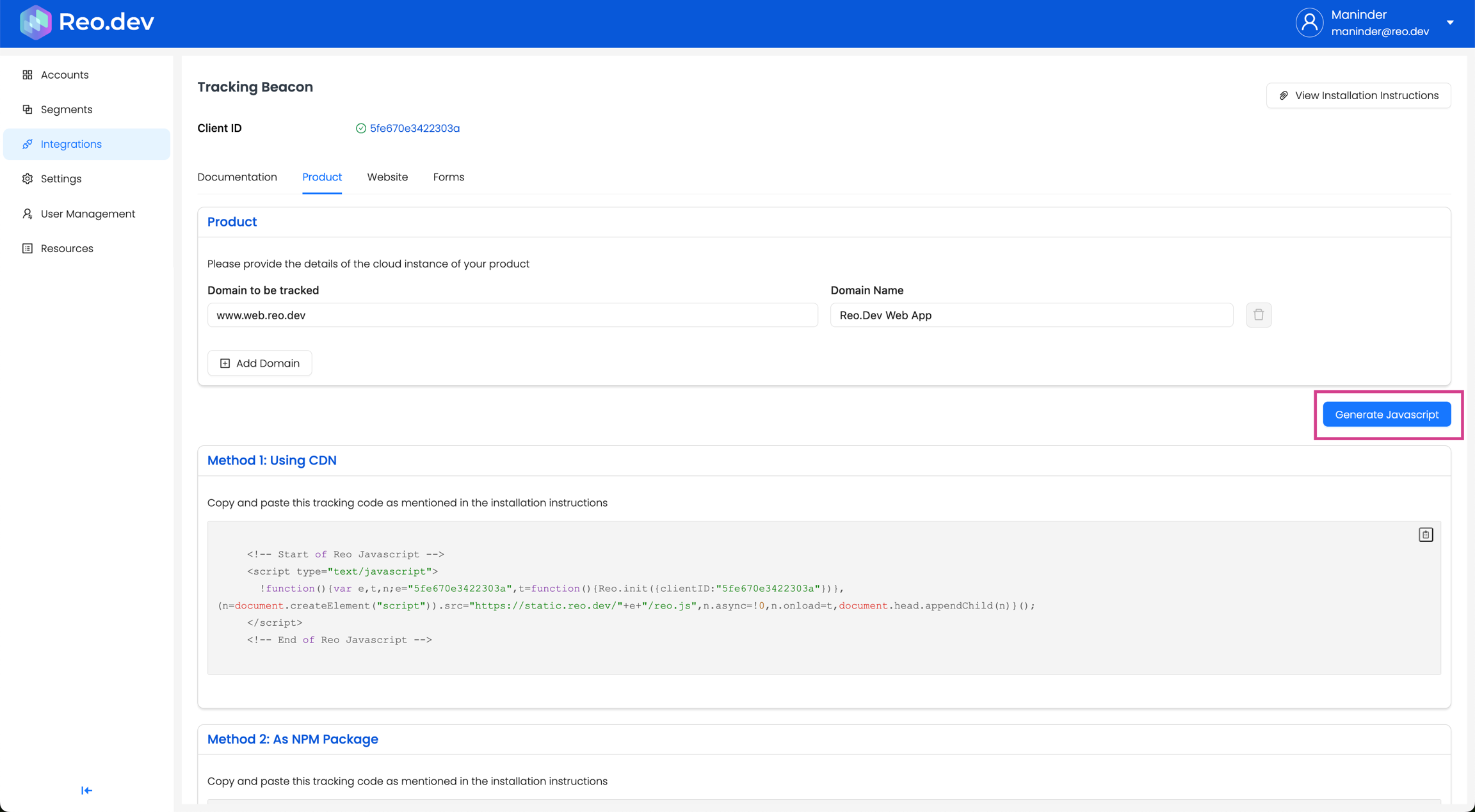
Click on generate Javascript CTA to get the tracking code, that needs to be embedded in the product instance.

If you need step-wise help with installing the JavaScript code on the product instance, click View Installation Instructions.

Step 2. Installation & Initiation - Code Integration
This is similar to how we implement javascript on website or documentation.
2.1 Installation & Initiation
You can install JavaScript to track the user activity on the cloud product instance in two ways
Option 1: Using our CDN
To install JavaScript code using our CDN, follow the instructions below:
1) Get the JavaScript Snippet:
Copy the JavaScript code snippet from Reo.Dev Dashboard. Go to Integrations >> Tracking Beacon >> Product >>Method 1: Using CDN
2) Integrate the JavaScript into Your Web Project:
Go to the root index.html page of product web pages
3) Locate the <head> Tag:
For optimal performance, it’s recommended to place the script within the <head> tags of your HTML document. This ensures it's loaded early in the page's lifecycle.
4) Insert the JavaScript Snippet:
Insert the JavaScript snippet provided within the <head> section of your HTML file.
5) Save and Deploy:
Save the changes to your HTML file and deploy it to your server.
6) Verification:
Go to any screen after login and right-click anywhere
In the dropdown menu, select Inspect.

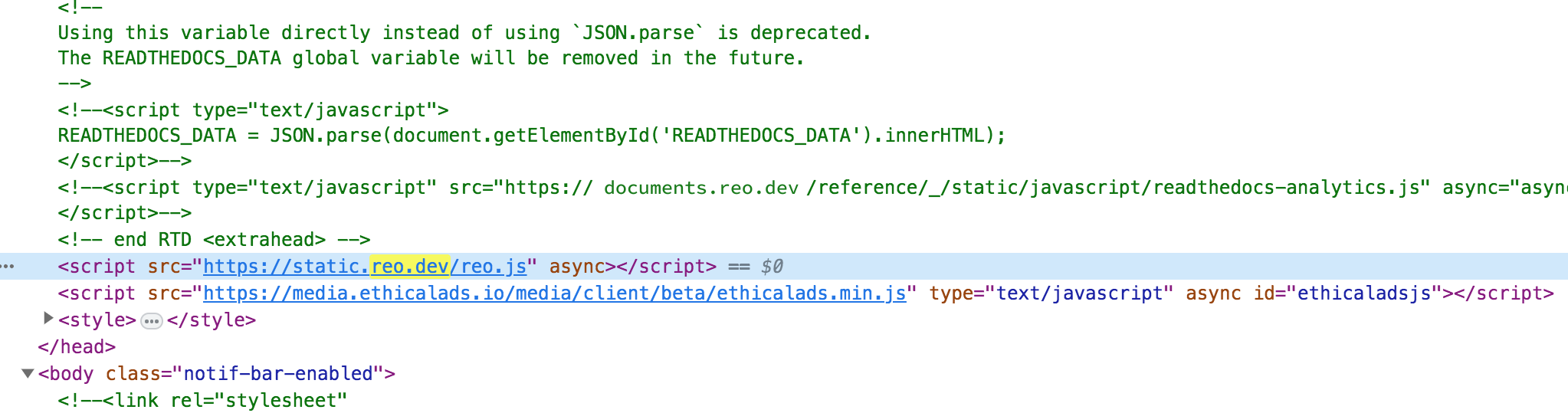
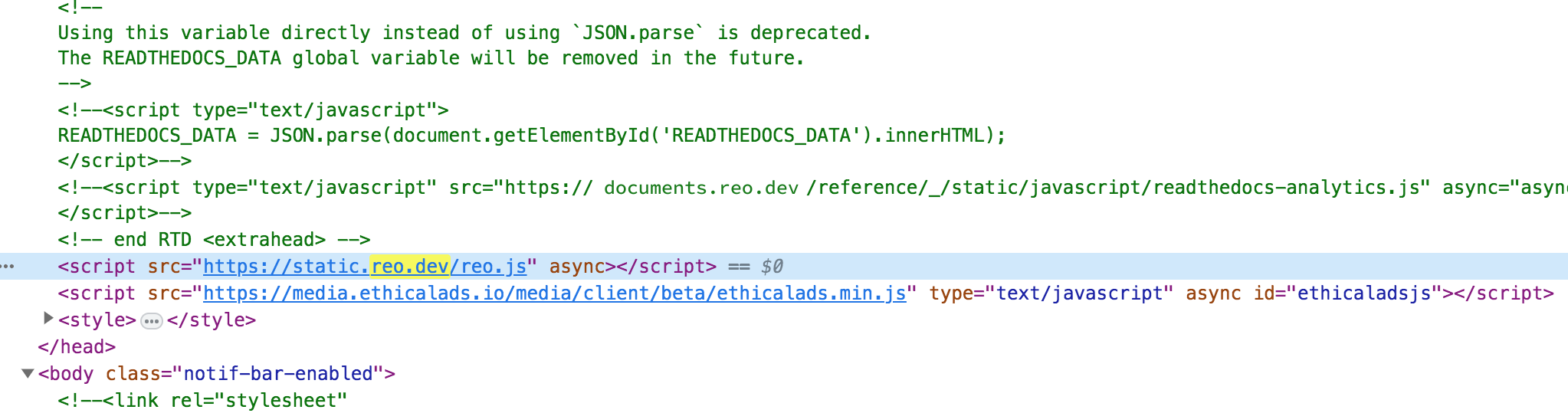
In the elements tab, Use the Ctrl + F or Cmd + F and search for “reo”

If the tracking code appears, verify that the code matches
Option 2: As an NPM package
To install JavaScript code as NPM package, follow the instructions below:
1) Install the Package:
Open your terminal or command prompt.
2) Integrate the Package into Your Project:
Within your project, identify the file or module where you want to incorporate the javascript, preferably in the root app.js
3) Use with NPM:
Import the required function from the installed package and set up the script to load the Reo tracking.
Copy the JavaScript code snippet from Reo.Dev Dashboard. Go to Integrations >> Tracking Beacon >> Product >>Method 2: As NPM Package
Our npm package is promised-based, so we need to resolve loadReoScript before invoking the init method on it.
4) Adjust Environment Variables (if needed):
If using environment variables, make sure to set them up in your environment configuration or .env files.
5) Save Changes:
Save the file containing the updated code.
6) Build and Deploy:
Compile or bundle your project based on your build process, and deploy the changes to your server or hosting service.
7) Verification:
Go to any screen after login and right-click anywhere
In the dropdown menu, select Inspect.

In the elements tab, Use the Ctrl + F or Cmd + F and search for “reo”

If the tracking code appears, verify that the code matches
Step 3: Invoking Sign-in Event: (for product sign-ins)
In addition to above step, we can track product login if we set this up. Sign-in flows can be in-house, using a 3rd party or IDP based. Hence we have exposed an event which needs to be invoked in the call-back of your successful sign-in with appropriate payload.
The payload for sign-in needs to contain two mandatory attributes username and type. We can invoke the identify method to send sign-in details.
In case of use with CDN,
Reowould be available as global(window) object, hence we can directly invokeidentifymethod on it.In case of use with NPM, we need to resolve the promise before we can invoke
identifymethod on it. Make sure to initialise the snippet usingReo.initbefore usingReo.identify
In terms of preference, we recommend using LinkedIn, Github, Email (in that order) handle as
usernameand correspondingtype:'linkedin',type:'github'ortype: 'email'as the primary identifier due to declining enrichment rates. If we receive multiple identifiers from IDP, we can accommodate other identifiers in theother_identitiesfield.We need to invoke
identifymethod on every successful login
Error Scenarios
Script initiation
Script initiation has been modified to rely on code initiation only on successful callback post download from CDN. So it will only initiate if successfully downloaded. In case the download fails, the javascript won’t get enabled but this eliminates the likelihood of an error scenario of page breaking
API failure on token delete
On deletion of all Reo tokens, the most recent event tracking data will likely fail, but subsequent API calls will work fine
Any inadvertent code failure on JavaScript
This should not be an issue since the code is wrapped in a try-catch block, the console may throw errors, which won’t be visible even on the console since logger would be disabled on the script
Cookie Management and Compliance
To learn more about Reo.Dev's cookie usage, categorization, and best practices for implementation, refer to this guide.
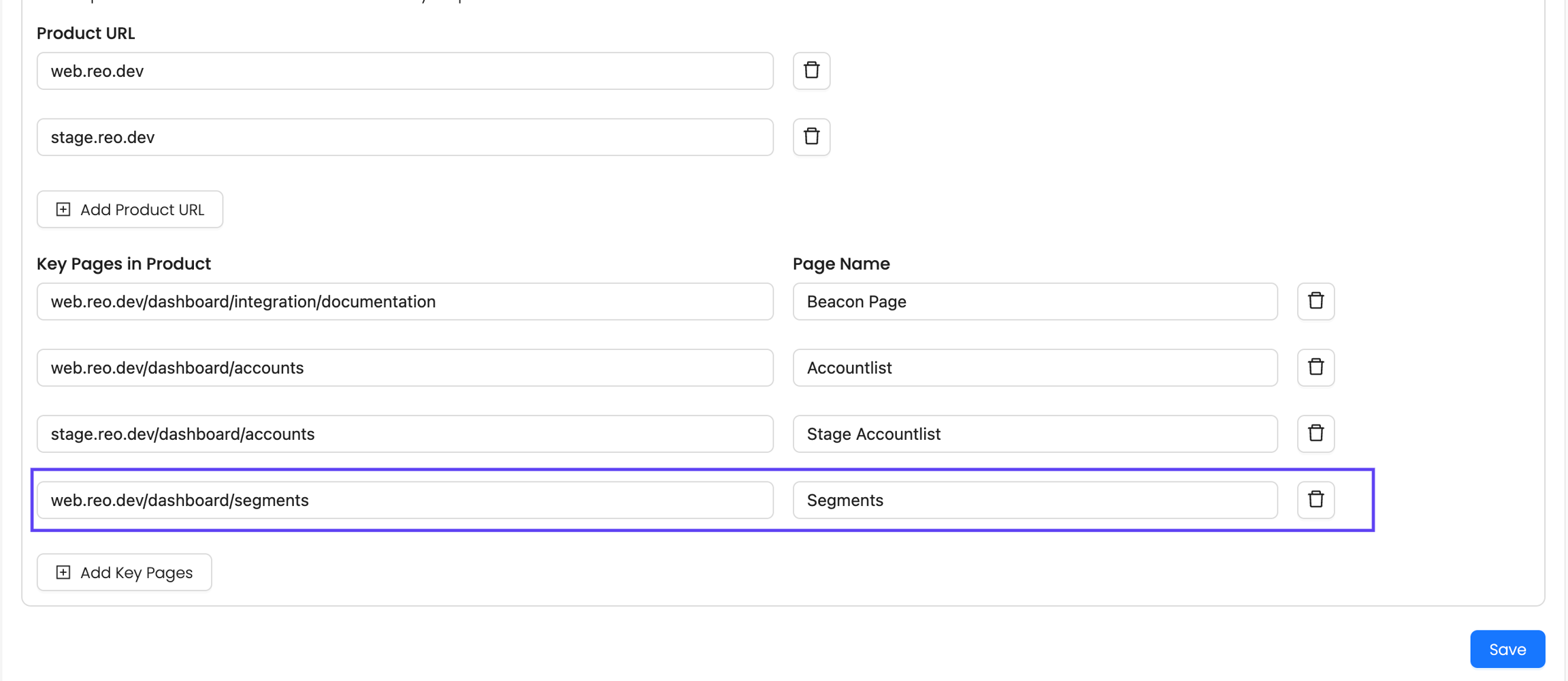
Product URL
Step 1: Add your product URL. You can choose to add multiple cloud instances of your product.

Step 2: Add a title against each URL.

Once added, you can create a Segment to see accounts or developers interacting with each cloud instance of your product. The title will appear under the ‘Key Product Pages’ filter when creating segments.
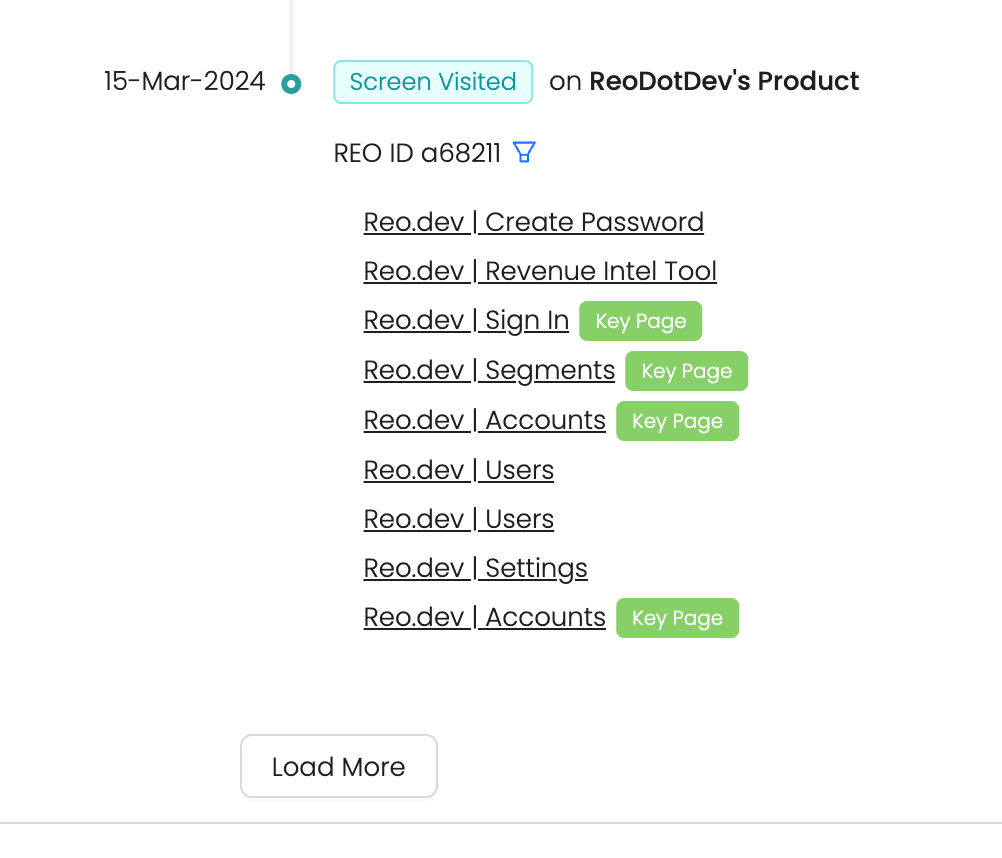
Tracking Key Pages
Some pages within your product interface signal high user intent—indicating that users are actively engaging with or setting up your tool. Tracking these Key Pages helps identify which accounts are moving from exploration to active usage.
For example:
Dashboard settings or integrations – Users configuring integrations might indicate onboarding progress.
Account & Subscription pages – Frequent visits to billing or account management suggest decision-making.
API Access or Authentication pages – Developers generating API tokens signal deeper product adoption.
All you have to do is specify the URL under the Key Pages section and click on Save.

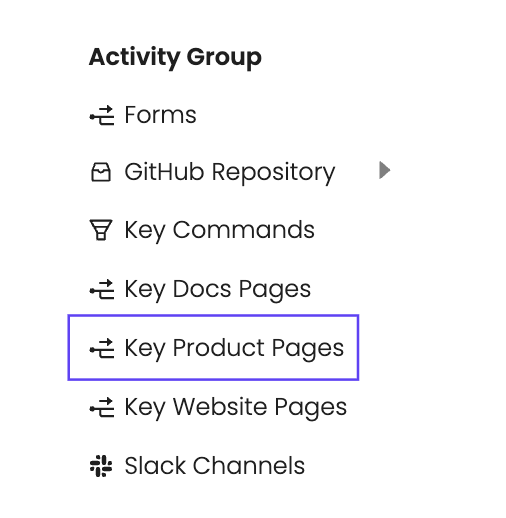
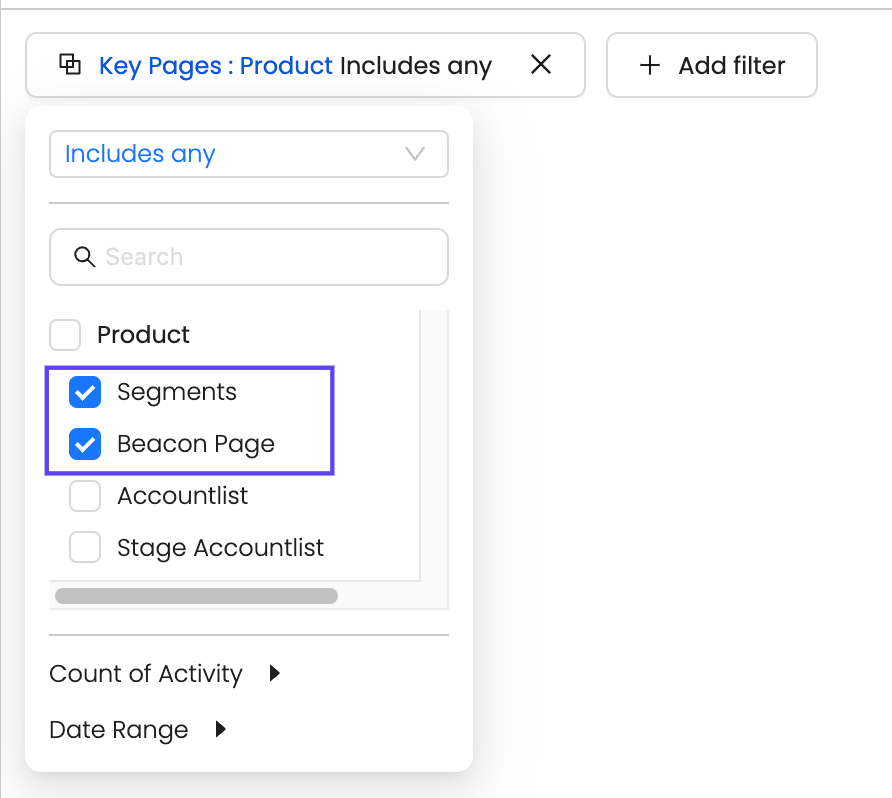
Once added, you can create a Segment to see accounts or developers interacting with Key Pages. Use filters Key Product Pages from the Segment filter list.

Then, select the key pages from the Segment Criteria attribute.

Once you've save this segment, check out the activity timeline on any account or developer in this segment.

Here, you can see which developers have visited your Key Pages, how often they've engaged, and gain valuable insights to tailor your messaging effectively.
Content Security Policy (CSP) Considerations
If your website uses a strict Content Security Policy (CSP), you may need to update it to allow our script to load and execute correctly. Please ensure the following directives are updated to include our domains:
Required CSP Directives
FAQs
Does the JavaScript code introduce any vulnerabilities or risks to the website?
The JavaScript code has been tested thoroughly to ensure that it does not introduce any vulnerabilities or risks to the website. Data sent by the JavaScript code is encrypted using the HTTPS protocol to ensure secure transmission and prevent unauthorized access.
Does the JavaScript code use external dependencies or third-party libraries?
The JavaScript code uses secure third-party libraries that have been thoroughly checked for vulnerabilities and risks.
How does JavaScript handle user privacy? Is there a potential risk of collecting personally identifiable information (PII) without proper consent?
It is designed to collect anonymous data such as browser information, page views, copy and click events without collecting any non-consented PII.
What impact will including this JavaScript have on the page load times of my app?
The code has been optimized to minimize any negative impact on page load time and performance. This code uses asynchronous loading technology so it can load independently without blocking the rendering of the screen content.
Has the JavaScript been tested on different browsers and devices to ensure cross-platform compatibility and consistent behavior?
The JavaScript code is thoroughly tested on multiple browsers (Chrome, Firefox, Safari, Edge, Brave) and devices (desktop, mobile) to ensure compatibility and consistent behavior.
Will the inclusion of this JavaScript affect the overall user experience of the product, for example, slow down UI interactions or cause unexpected behavior?
It doesn't affect the overall user experience. It will not slow down, or introduce any intrusive elements that have an impact on the experience.
Are there any fail-safe mechanisms in place to prevent scripts from disrupting critical functionality in the event of an error?
We have implemented fail-safe mechanisms in the javascript to prevent scripts from interrupting the website's critical functionality in the event of an error, thus ensuring a smooth user experience.
Will the JavaScript code continue to perform optimally as the app traffic and user base increase over time?
The code is optimized for scalability. The JavaScript code is designed to scale as your online traffic and user base grow. It will continue to work best even as traffic to your site increases. There are no significant limitations or performance bottlenecks associated with the tracking mechanism.
Last updated
Was this helpful?

