Install JavaScript for Documentation
Reo.Dev can track developers who access your documentation to analyze their interactions and transform this data into actionable insights for your sales funnel. All you have to do is simply add the JavaScript code generated by Reo.Dev on relevant sections of your documentation.
Here's how you can do it.
You can install JavaScript to track the user activity on the documentation webpages in two ways.

Using CDN
As an NPM package
Using CDN
To install JavaScript code using our CDN, follow the instructions below:
1. Get the JavaScript Snippet:
Copy the JavaScript code snippet from Reo.Dev Dashboard. Go to Integrations >> Tracking Beacon >> Documentations >>Method 1: Using CDN
https://web.reo.dev/dashboard/integration/documentation
2. Integrate the JavaScript into Your Web Project:
Go to the root index.html page of documentation web pages
3. Locate the <head> Tag:
For optimal performance, it’s recommended to place the script within the <head> tags of your HTML document. This ensures it's loaded early in the page's lifecycle.
4. Insert the JavaScript Snippet:
Insert the JavaScript snippet provided within the <head> section of your HTML file.
5. Save and Deploy:
Save the changes to your HTML file and deploy it to your server.
6. Verification:
Go to any screen after login and right-click anywhere
In the dropdown menu, select Inspect.

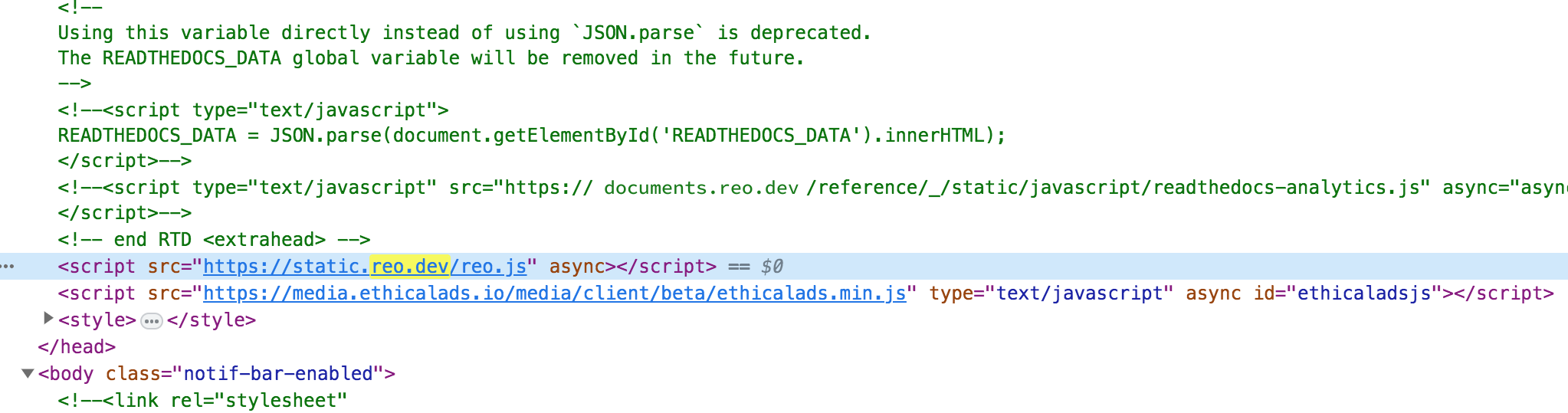
In the elements tab, Use the Ctrl + F or Cmd + F and search for “reo”

If the tracking code appears, verify that the code matches
As an NPM Package
To install JavaScript code as an NPM package, follow the instructions below:
Install the Package: Open your terminal or command prompt.
Integrate the Package into Your Project: Within your project, identify the file or module where you want to incorporate the user activity tracking.
Use with NPM: Import the required function from the installed package and set up the script to load the Reo tracking.
Copy the JavaScript code snippet from Reo.Dev Dashboard. Go to Integrations >> Tracking Beacon >> Documentation >>Method 2: As NPM Package
Adjust Environment Variables (if needed)
If using environment variables, make sure to set them up in your environment configuration or
.envfiles.Save Changes:
Save the file containing the updated code.
Build and Deploy:
Compile or bundle your project based on your build process, and deploy the changes to your server or hosting service.
Verification:
Go to any screen after login and right-click anywhere
In the dropdown menu, select Inspect.

In the elements tab, Use the Ctrl + F or Cmd + F and search for “reo”

If the tracking code appears, verify that the code matches.
Error Scenarios
Script initiation
Script initiation has been modified to rely on code initiation only on successful callback post download from CDN. So it will only initiate if successfully downloaded. In case the download fails, the javascript won’t get enabled but this eliminates the likelihood of an error scenario of page breaking
API failure on token delete
On deletion of all Reo tokens, the most recent event tracking data will likely fail, but subsequent API calls will work fine
Any inadvertent code failure on JavaScript
This should not be an issue since the code is wrapped in a try-catch block, the console may throw errors, which won’t be visible even on the console since logger would be disabled on the script
Cookie Management and Compliance
To learn more about Reo.Dev's cookie usage, categorization, and best practices for implementation, refer to this guide.
Documentation URL
Step 1: Add your base documentation URL. You can choose to add multiple base URLs.

Step 2: Add a title against each base documentation URL.

Once added, you can create a Segment to see accounts or developers interacting with each documentation site. The title will appear under the ‘Key Docs’ filter when creating segments.
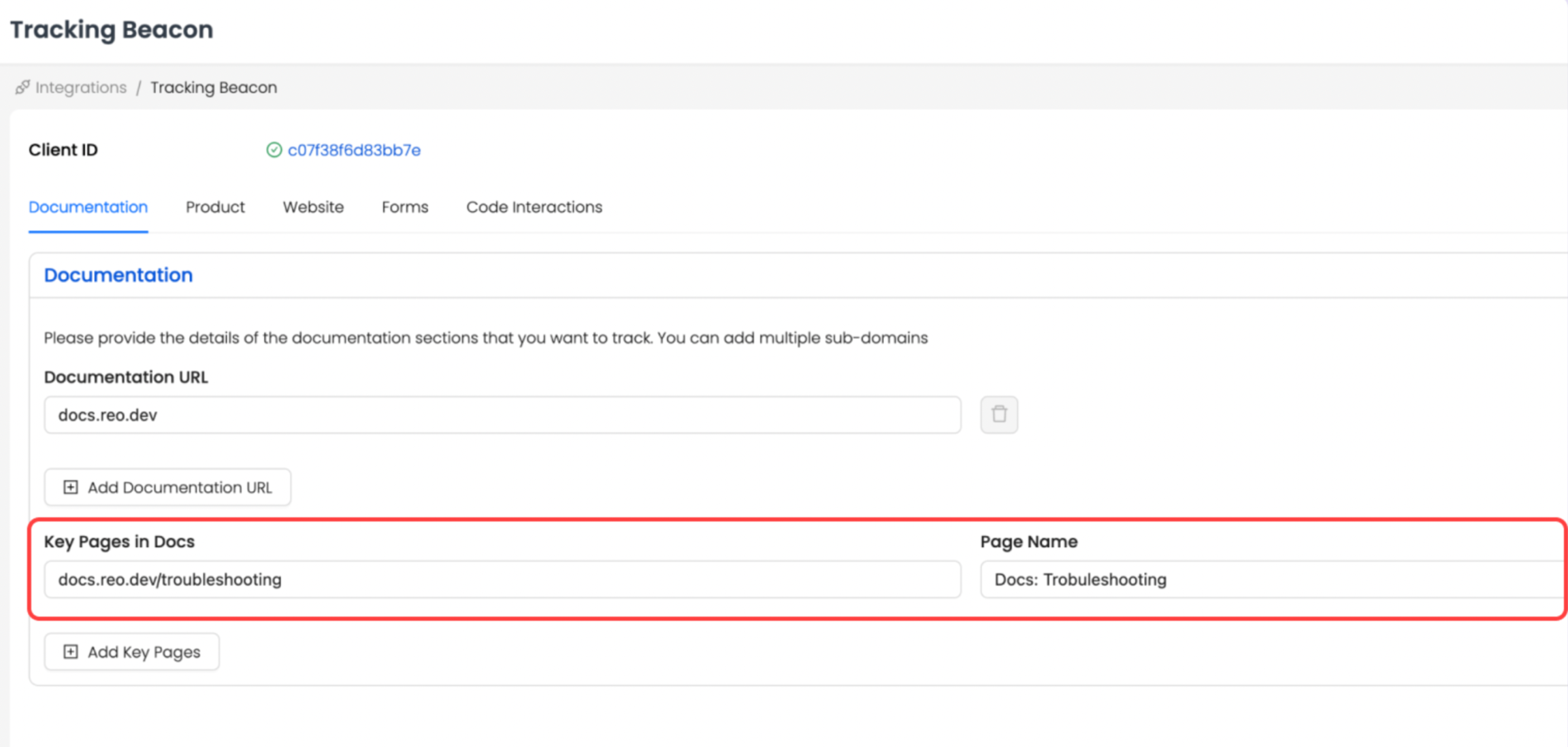
Key Pages
Reo.Dev also allows you to track developer activities on certain high-intent pages. e.g, Troubleshooting, API Reference, Installation Guides.
All you have to do is specify the URL under the Key Pages section click on Save.

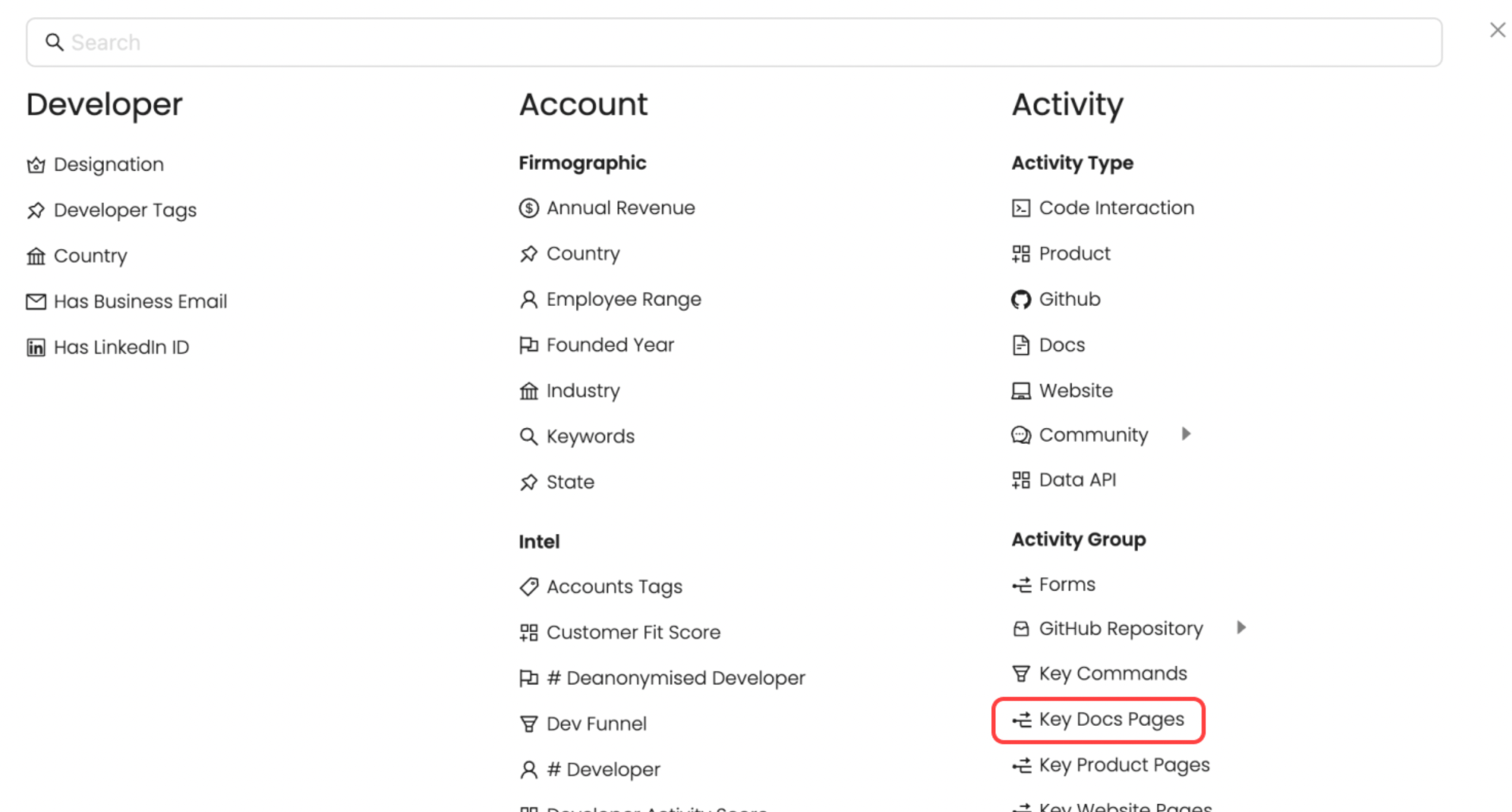
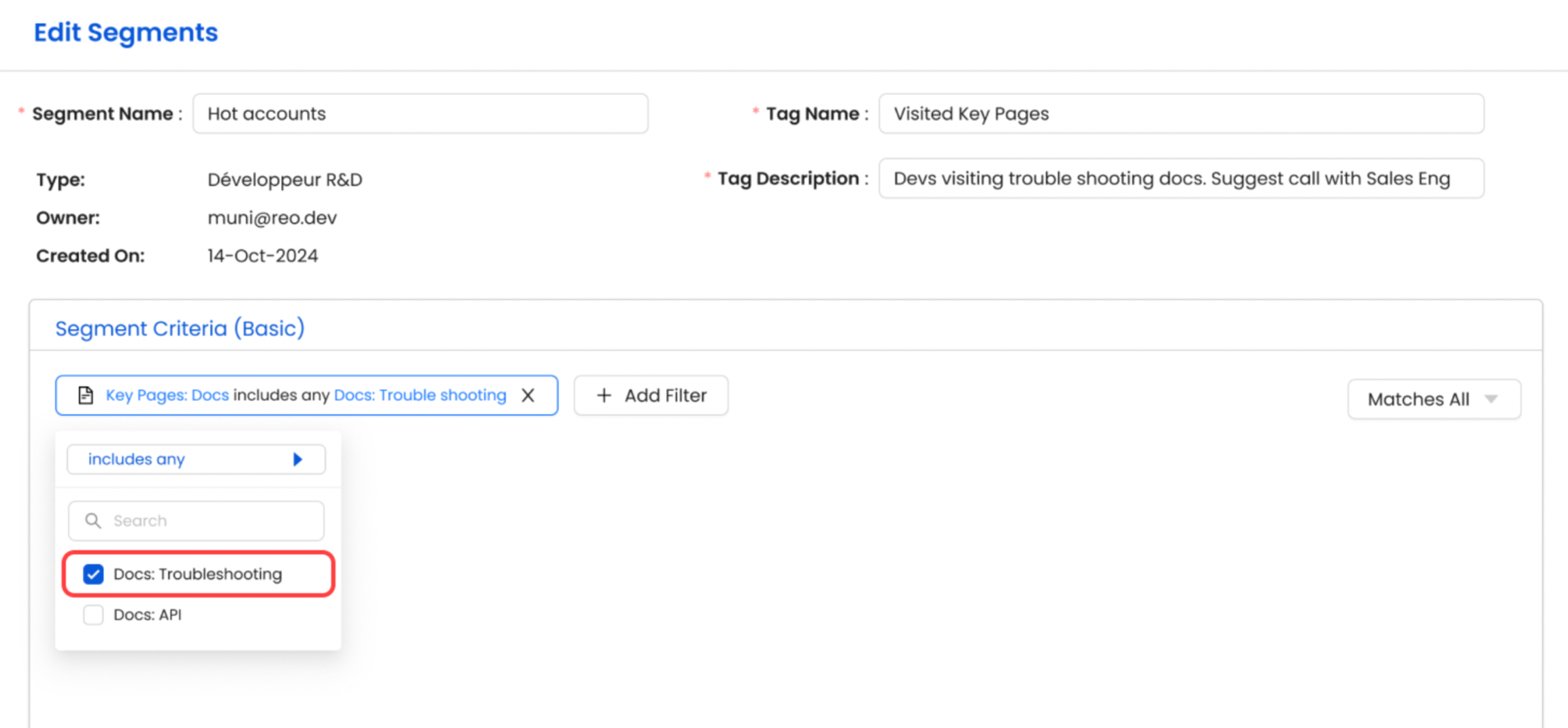
Once added, you can create a Segment to see accounts or developers interacting with Key Pages. Use filters Key Docs Pages from the Segment filter list.

Then, select the key pages from the Segment Criteria attribute.

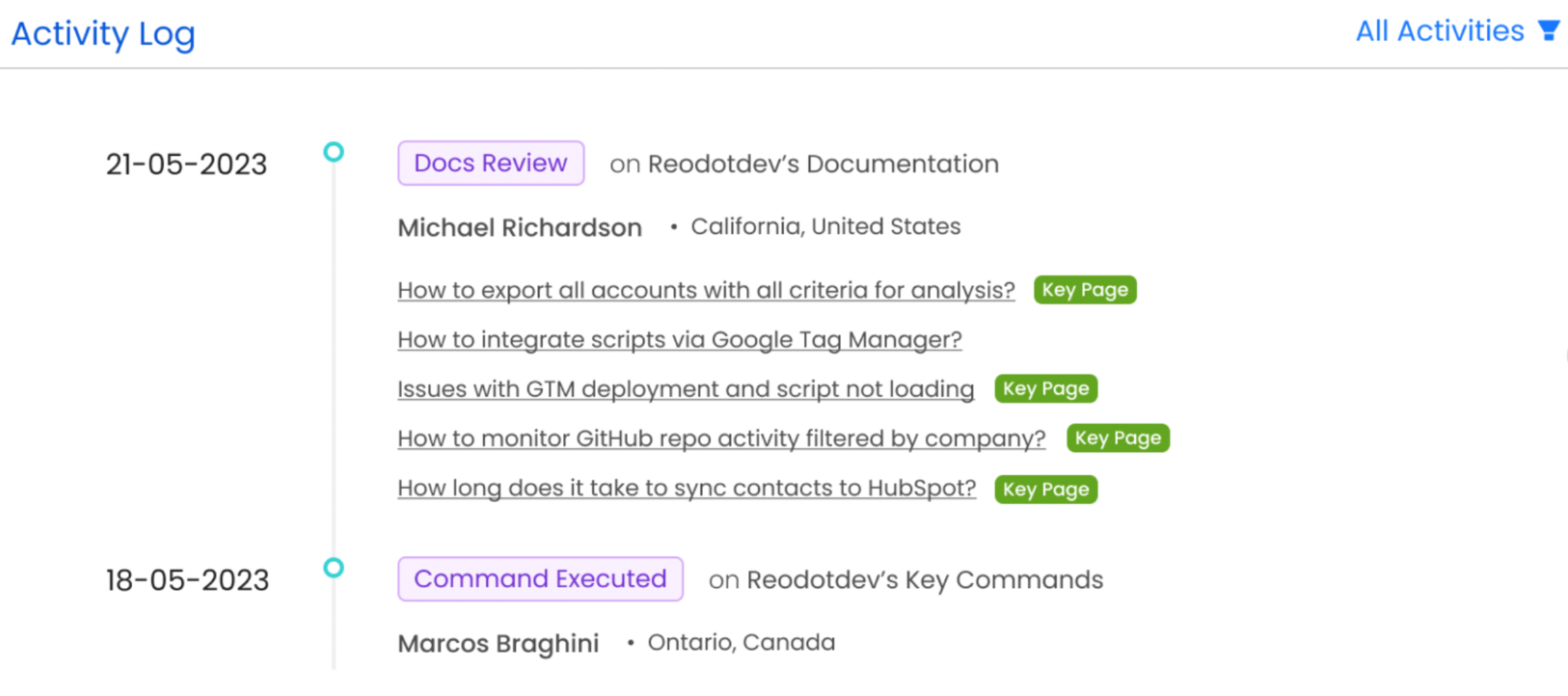
Once you've save this segment, check out the activity timeline on any account or developer in this segment.
Here, you can see which developers have visited your Key Pages, how many times they've engaged, and whether they've read or copied content from the documentation—valuable insights that can serve as hooks in your messaging.

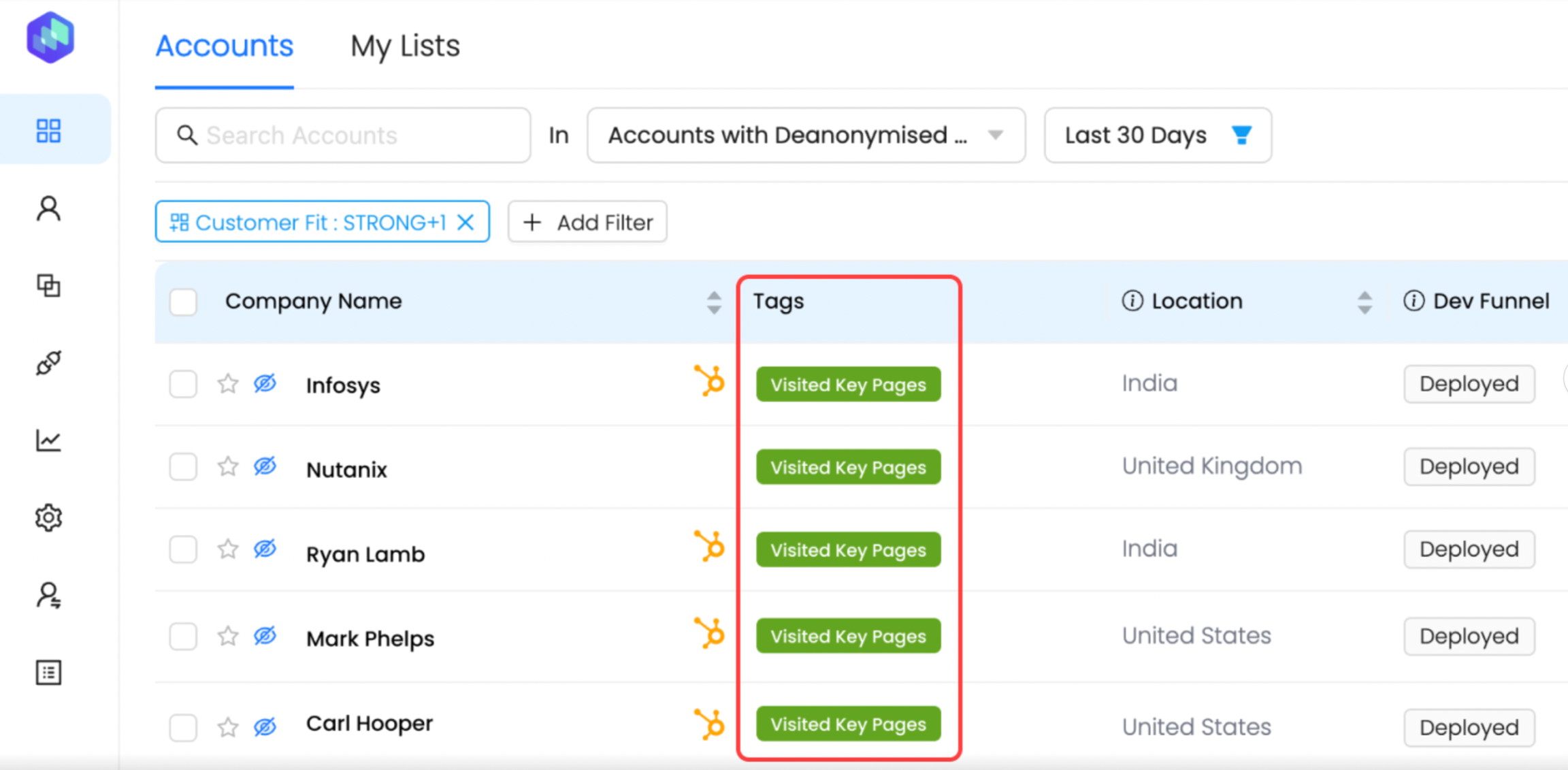
Pro tip: You can create tags to identify accounts or developers while creating the segment. Once the criteria are fulfilled, the tags will automatically appear in front of relevant accounts or developers within Reo.Dev, making it easier to identify and prioritize them.


Content Security Policy (CSP) Considerations
If your website uses a strict Content Security Policy (CSP), you may need to update it to allow our script to load and execute correctly. Please ensure the following directives are updated to include our domains:
Required CSP Directives
FAQs
Is Reo.Dev Website Visitor Identification GDPR compliant ?
Yes. Reo.Dev is committed to maintaining compliance with GDPR. We use IP geolocation to ensure EU + UK visitors data is not identified.
We use the current browsing location (via IP address) as the primary factor for identification decisions, regardless of what other information we may have about a person in our database.
So, any visitors with an EU/UK IP address are automatically excluded from the identification processes. And any user can opt out of identification by emailing us at [email protected].
Is Reo.Dev Website Visitor Identification CCPA compliant?
Yes. In accordance with CCPA, users can opt-out of sharing their personal information by emailing [email protected] with a clear request to withdraw consent to share any personal information with third parties. Please be assured that any information shared in the opt-out email will be used solely to process your opt-out request.
Can visitors opt out of being identified?
Yes. We provide multiple opt-out mechanisms:
Cookie consent banner: If our script is implemented behind your cookie consent banner and a user doesn’t consent to cookies, our script will not run and we won’t identify those users.
Geographic Exclusion: EU/UK-based visitors are automatically excluded regardless of opt-out status
What happens to my data if I disable the feature?
When you disable Website Visitor Identification:
All previously identified contacts (who have not filled out a first party form) are permanently removed from your interface.
Any website visitor who has filled out a first-party form will be accessible.
Contact limits used by identified visitors are credited back to your account
New anonymous visitors will not be de-anonymized until you opt back in
Is my visitor identification data secure?
Security is a top priority for all visitor data:
Enterprise-Grade Encryption: All data encrypted in transit and at rest
SOC 2 Type II certified
Access Controls: Role-based permissions and multi-factor authentication
Geographic Data Exclusion: EU/UK visitor data is not identified to ensure compliance
How does visitor identification work with ad blockers and privacy browsers?
Privacy tools might eliminate the functionality altogether in few cases like :
Browsers that block 3rd part scripts:
Cookie consent banner: If our script is implemented behind a cookie consent banner, and user doesn’t consent to cookies, our script will not run and we will not track these visitors.
Is it okay to reach out to de-anonymized visitors?
Yes. It’s similar to reaching out to contacts you’ve obtained from a database like Apollo or LinkedIn. While these individuals haven’t explicitly requested to be contacted, they’ve engaged with your site and documentation. Moreover, Reo.Dev also provides valuable insights into their intent and journey, making your outreach more relevant and informed.
Last updated
Was this helpful?

